你有没有听说过那个超酷的区块链钱包——Metamask?它可是加密货币世界里的明星,尤其是对于喜欢用JavaScript(简称JS)进行开发的你来说,简直就是神器!今天,就让我带你深入探索一下Metamask JS的奥秘吧!
什么是Metamask JS?

Metamask JS,顾名思义,就是Metamask钱包的JavaScript版本。它允许开发者轻松地将区块链功能集成到他们的Web应用中。简单来说,就是通过这个库,你可以在不离开浏览器的情况下,与以太坊区块链进行交互。
为什么选择Metamask JS?

1. 无缝集成:Metamask JS让你能够轻松地将钱包集成到你的Web应用中,无需复杂的配置和设置。
2. 用户友好:Metamask钱包界面简洁,用户操作简单,让你的用户也能轻松上手。
3. 安全性高:Metamask采用多重安全措施,确保你的资产安全无忧。
4. 社区支持:Metamask拥有庞大的开发者社区,你可以在这里找到各种教程、插件和解决方案。
如何使用Metamask JS?

1. 安装Metamask JS:首先,你需要安装Metamask JS。在命令行中输入以下命令:
```
npm install @metamask/providers
```
2. 引入Metamask JS:在你的项目中引入Metamask JS:
```javascript
import { MetaMaskProvider } from '@metamask/providers';
```
3. 创建钱包实例:创建一个钱包实例,以便与Metamask进行交互:
```javascript
const wallet = new MetaMaskProvider();
```
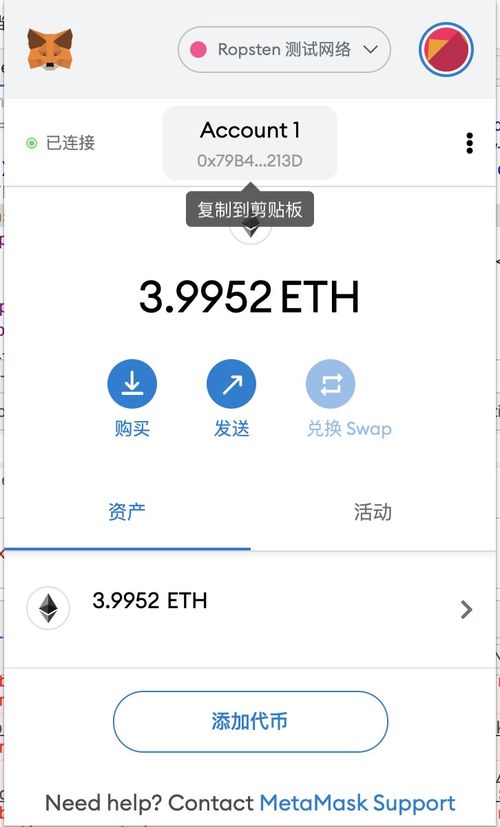
4. 获取账户信息:使用钱包实例获取账户信息:
```javascript
const accounts = await wallet.getAccounts();
console.log(accounts); // 输出账户地址
```
5. 发送交易:使用钱包实例发送交易:
```javascript
const transaction = await wallet.sendTransaction({
from: accounts[0],
to: '0x1234567890abcdef1234567890abcdef12345678',
value: '0x100',
});
console.log(transaction); // 输出交易信息
```
Metamask JS的高级功能
1. 自定义UI:Metamask JS允许你自定义钱包的UI,使其与你的应用风格保持一致。
2. 插件支持:Metamask JS支持各种插件,如身份验证、支付、NFT等。
3. 多链支持:Metamask JS支持多个区块链,如以太坊、Binance Smart Chain等。
Metamask JS是一款功能强大的区块链钱包库,它为开发者提供了便捷的区块链集成方案。通过Metamask JS,你可以轻松地将区块链功能集成到你的Web应用中,让你的用户享受到更丰富的体验。快来试试吧,相信它会成为你开发过程中的得力助手!
