你有没有想过,如何在你的网页上轻松接入MetaMask这个强大的以太坊钱包呢?想象你只需轻轻一点,就能在浏览器中管理你的加密货币和NFT,是不是很酷?别急,接下来,我就要带你一步步走进这个神奇的世界,让你轻松掌握如何将MetaMask与你的网页连接起来。
一、MetaMask:你的数字钱包小助手

首先,你得知道什么是MetaMask。它就像一个数字钱包,可以存储你的以太坊和ERC-20代币,还能让你在支持以太坊的网页上轻松进行交易。而且,它还是个浏览器插件,安装后可以直接在你的浏览器中使用。
二、安装MetaMask:轻松三步走

1. 下载插件:打开你的浏览器,搜索“MetaMask”,然后选择第一个结果,点击进入官网。在官网页面,你会看到一个“添加到Chrome”或“添加到Firefox”的按钮,点击它。
2. 安装插件:浏览器会提示你添加MetaMask插件,点击“添加扩展程序”或“添加到Firefox”即可。
3. 创建钱包:插件安装完成后,它会自动打开一个新窗口,让你创建一个新的钱包。按照提示,设置一个强密码,并记下你的助记词,这是你钱包的“钥匙”,一定要保管好。
三、连接MetaMask到你的网页

1. 引入Web3.js库:在你的网页项目中,你需要引入Web3.js库。这是一个JavaScript库,可以帮助你与以太坊区块链进行交互。
2. 检测MetaMask:在网页中,你可以使用Web3.js库来检测用户是否安装了MetaMask。以下是一个简单的示例代码:
```javascript
if (typeof window.ethereum !== 'undefined') {
console.log('MetaMask is installed!');
} else {
console.log('MetaMask is not installed. Please consider installing it.');
}
```
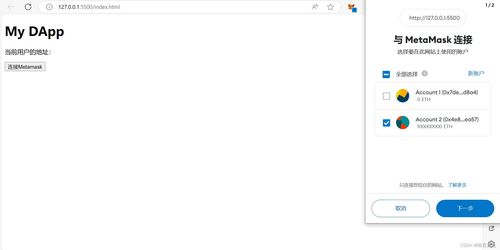
3. 请求账户访问:如果检测到MetaMask,你可以请求用户授权你的网页访问他们的账户。以下是一个示例代码:
```javascript
async function connect() {
try {
const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
console.log('Connected accounts:', accounts);
} catch (error) {
console.error('Error connecting to MetaMask:', error);
}
}
```
4. 调用MetaMask进行交易:一旦用户授权你的网页访问他们的账户,你就可以调用MetaMask进行交易了。以下是一个示例代码:
```javascript
async function sendTransaction() {
try {
const accounts = await window.ethereum.request({ method: 'eth_sendTransaction', params: [{ to: '0x...', value: '0x...' }] });
console.log('Transaction hash:', accounts);
} catch (error) {
console.error('Error sending transaction:', error);
}
}
```
四、注意事项
1. 安全第一:在使用MetaMask进行交易时,一定要确保你的网页是安全的,避免遭受黑客攻击。
2. 遵守法律法规:在使用MetaMask进行交易时,一定要遵守当地的法律法规。
3. 了解风险:加密货币市场波动较大,投资需谨慎。
通过以上步骤,你就可以轻松地将MetaMask与你的网页连接起来,让你的用户在浏览器中轻松管理他们的加密货币和NFT。快来试试吧,让你的网页变得更加酷炫!
