亲爱的读者们,你是否曾好奇过那个神奇的MetaMask钱包背后的代码是如何运作的?今天,就让我带你一探究竟,揭开MetaMask代码的神秘面纱!
一、初识MetaMask
MetaMask,一个让无数区块链爱好者为之疯狂的以太坊钱包,它不仅支持以太坊主网,还能连接各种去中心化应用(DApp)。那么,这个钱包的代码究竟是如何编写的呢?让我们一起走进MetaMask的源代码世界。

二、源码结构
MetaMask的源码托管在GitHub上,地址为:https://github.com/MetaMask/metamask-extension。打开这个链接,你将看到一个庞大的代码库,其中包含了各种文件和文件夹。

1. app文件夹:这是MetaMask的核心部分,包含了钱包的主要功能,如账户管理、交易发送、合约交互等。

2. background文件夹:负责处理钱包的后台任务,如网络请求、本地存储等。
3. content文件夹:包含了钱包的界面和样式,如弹窗、按钮、图标等。
4. dist文件夹:存放编译后的钱包文件,可以直接用于安装。
5. docs文件夹:提供了详细的文档,包括安装、配置、使用等。
6. node_modules文件夹:存放了MetaMask依赖的各种第三方库。
三、代码解析
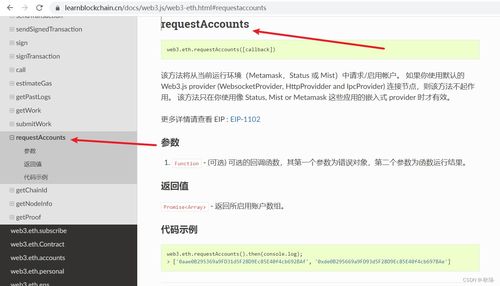
1. 账户管理:MetaMask使用以太坊的账户地址来管理用户,这些地址存储在本地存储中。在app文件夹的accounts.js文件中,我们可以看到账户管理的相关代码。
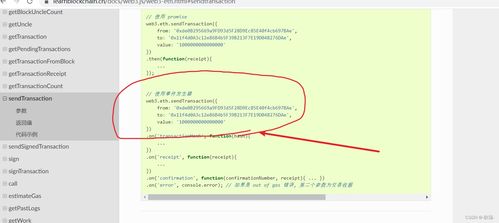
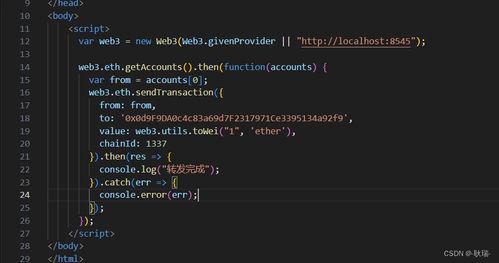
2. 交易发送:当用户在MetaMask中发送交易时,会调用background文件夹中的background.js文件。该文件负责处理交易签名、发送请求等操作。
3. 合约交互:MetaMask支持与以太坊智能合约交互。在app文件夹的contracts.js文件中,我们可以看到合约交互的相关代码。
4. 界面和样式:content文件夹中的代码负责MetaMask的界面和样式。你可以在这里找到各种弹窗、按钮、图标等元素的实现。
四、定制网络
有时候,你可能需要将MetaMask连接到自定义的区块链网络。这需要修改一些文件,如app文件夹中的networks.js文件。在这个文件中,你可以添加新的网络配置,并设置相应的参数。
五、编译与安装
编译MetaMask需要安装Node.js和yarn。你可以按照以下步骤进行:
1. 下载MetaMask源码:https://github.com/MetaMask/metamask-extension
2. 安装Node.js和yarn
3. 在源码目录下执行:yarn setup
4. 编译:yarn run build
5. 安装:将编译后的文件复制到浏览器扩展程序中
通过本文的介绍,相信你已经对MetaMask的代码有了初步的了解。MetaMask的代码结构清晰,功能强大,为用户提供了便捷的区块链钱包体验。如果你对区块链技术感兴趣,不妨亲自研究一下MetaMask的源代码,相信你会从中获得许多收获。
