你有没有试过那种让人眼睛都快要累瞎的游戏?我最近迷上了一款叫做“去除色游戏”的小玩意儿,简直停不下来!想象在一个五彩斑斓的世界里,你需要找出那个与众不同的颜色方块,是不是听起来就有点刺激?
游戏规则大揭秘

别看这游戏简单,里面的门道可不少。规则是这样的:在一个由方块组成的网格里,大部分方块的颜色都是一样的,但总会有一个“异类”潜伏其中。你的任务就是用最短的时间找出这个“异类”。听起来是不是有点像侦探游戏?
界面设计,一目了然

这款游戏的设计真是用心良苦。界面分为三个部分,每个部分都各有特色。
1. 开始界面:这里会告诉你游戏的玩法,让你快速上手。而且,游戏入口就在这里,一键就能开始你的冒险之旅。
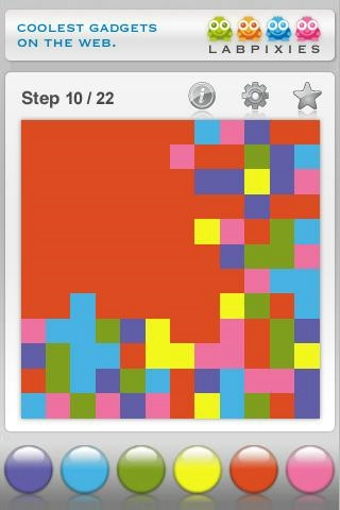
2. 游戏界面:这里才是重头戏。你会在一个正方形区块里看到各种颜色方块。别小看这些方块,它们可是各有各的“性格”。游戏设计者特意设置了一分钟的时间限制,因为这款游戏真的很耗眼睛。我费尽力气也就玩了个超级色魔lv44级别,眼珠子都快瞪飞了。每一分钟让眼睛能休息下,真的很科学。
3. 暂停界面:当你累了,想要休息一下的时候,点击暂停按钮,就会跳转到暂停界面。这里你可以选择继续游戏,或者退出。而且,游戏结束了也会跳转到这里,这时会显示你的游戏结果,比如“经鉴定您是【瞎子lv2】”,以及“再来一次”按钮。
游戏细节,层层递进

游戏的大致框架已经介绍完了,下面我们来聊聊细节。
首先是游戏区的实现。这是一个正方形区块,里面有nn个方块,n的值由当前关卡确定。越到后面的关卡,n值越大,要在22的格局中找出不同颜色的那个,轻而易举,在99的格局就不那么容易了。
而且,这个“不同颜色”的设置也有讲究。我们把每一关中出现的两种颜色称为“普通颜色”和“不同颜色”。如图,只有一个方块是不同颜色,其他方块涂的都是普通颜色。找出这特殊的一个就过关了。每关的“普通颜色”随机获取,是黑色或白色就剔除重选,不同颜色就是在普通颜色上加点亮度,如亮度提升10%,这个提升的比例每关也有差别,越到后面值越小,越难分辨。
代码实现,技术揭秘
说到这里,你可能好奇游戏的代码是如何实现的。其实,html和css部分在这里起到了关键作用。
- HTML:负责游戏的结构,比如方块的位置、大小等。
- CSS:负责游戏的样式,比如方块的颜色、边框等。
通过巧妙地运用这些技术,游戏设计者打造出了一个既美观又实用的游戏界面。
去除色游戏,挑战你的极限
总的来说,“去除色游戏”是一款考验眼力和耐心的游戏。它不仅能够让你在游戏中放松心情,还能锻炼你的观察力和反应能力。如果你也喜欢挑战自己,不妨试试这款游戏,看看你能达到哪个级别吧!
