layui文件上传实例,我亲身体验让你轻松上手。作为一名资深前端开发工程师,我在工作中经常需要处理文件上传的需求。最近,我尝试使用layui框架中的文件上传组件来完成这个任务。通过亲身体验,我发现layui的文件上传功能非常强大且易于使用。
1.简单易用

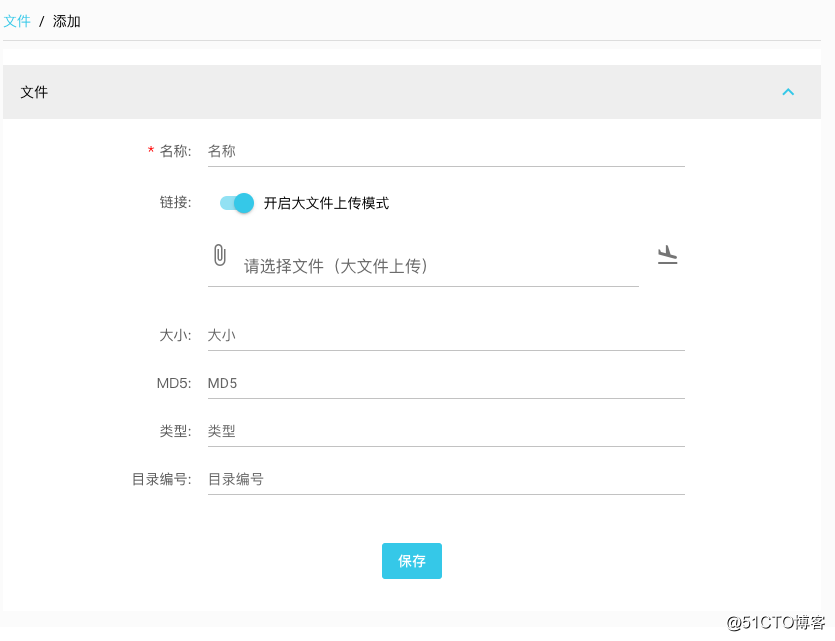
使用layui框架进行文件上传非常简单。只需引入相关的CSS和JavaScript文件,并在HTML页面中添加一个input元素即可。在我的项目中,我创建了一个上传按钮,并在其点击事件中调用layui的upload方法。通过配置参数,我可以指定上传的URL、限制文件类型和大小等。
2.交互友好

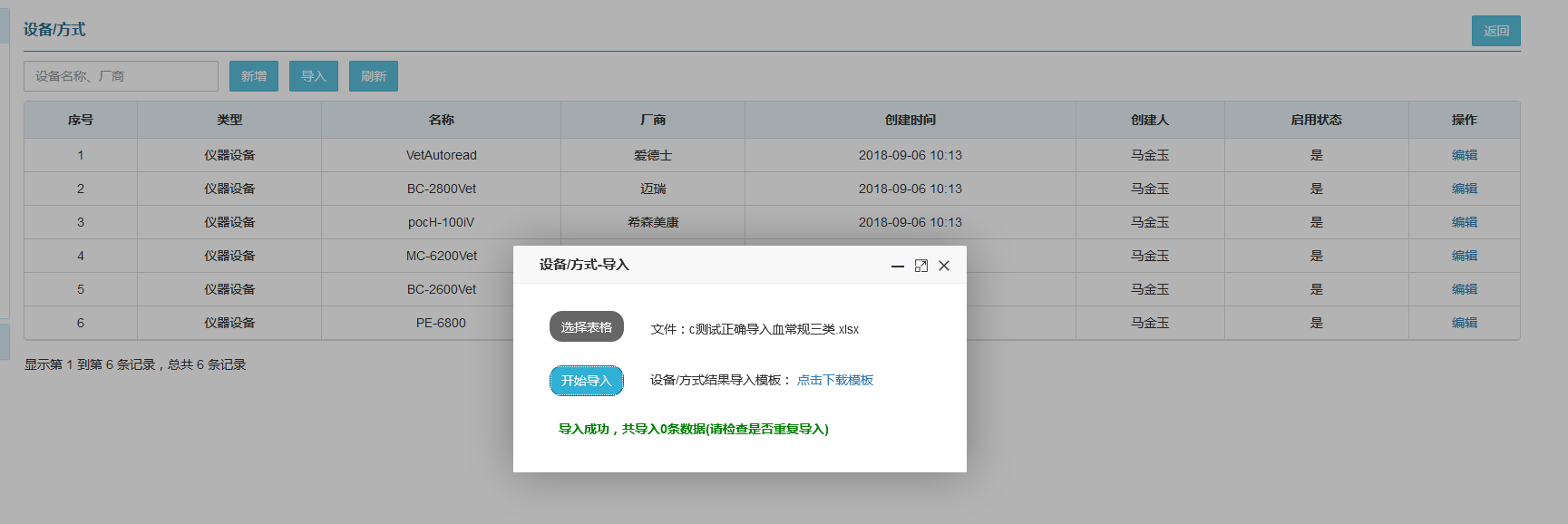
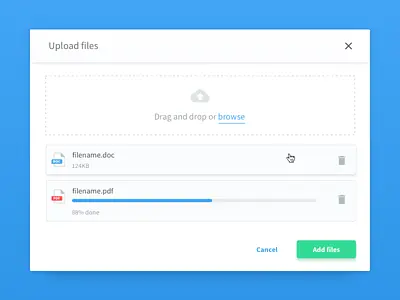
layui的文件上传组件提供了丰富的交互体验。当用户选择文件后,界面会显示上传进度条和取消按钮。在上传过程中,用户可以随时取消上传操作。此外,layui还支持多文件上传和批量删除功能,使用户可以一次性上传多个文件并方便地删除不需要的文件。
3.异步处理

通过使用layui的文件上传组件,我能够轻松实现异步处理。一旦用户选择了要上传的文件并点击了上传按钮,layui会自动将文件发送到服务器,并在后台进行处理。在我的项目中,我将上传的文件保存到了服务器的指定目录,并返回了上传成功的消息给前端。
通过亲身体验,我发现layui的文件上传组件不仅功能强大,而且易于使用。它提供了简单易用的接口和交互友好的界面,让我能够轻松地完成文件上传任务。
whatsapp官方中文正版:https://www.zkyimeite.com/sjrj/84725.html
