你有没有想过,在区块链的世界里,有一个小助手,它就像你的私人银行柜员,随时随地帮你管理你的数字资产?没错,说的就是那个神奇的Metamask!今天,就让我带你深入了解一下这个小助手背后的秘密——Metamask JS接口。
一、Metamask的诞生

想象你刚刚踏入区块链的世界,面对着复杂的钱包地址、交易流程,是不是有点头大?这时候,Metamask就像一位温柔的老师,手把手教你如何使用区块链钱包。它是一款基于浏览器的钱包,支持以太坊和ERC-20代币,让你轻松管理你的数字资产。
二、Metamask JS接口的魔力

那么,Metamask JS接口又是何方神圣呢?简单来说,它就是Metamask的“大脑”,负责处理与区块链交互的各种操作。通过这个接口,开发者可以轻松地将Metamask集成到自己的应用中,为用户提供无缝的区块链体验。
三、Metamask JS接口的强大功能

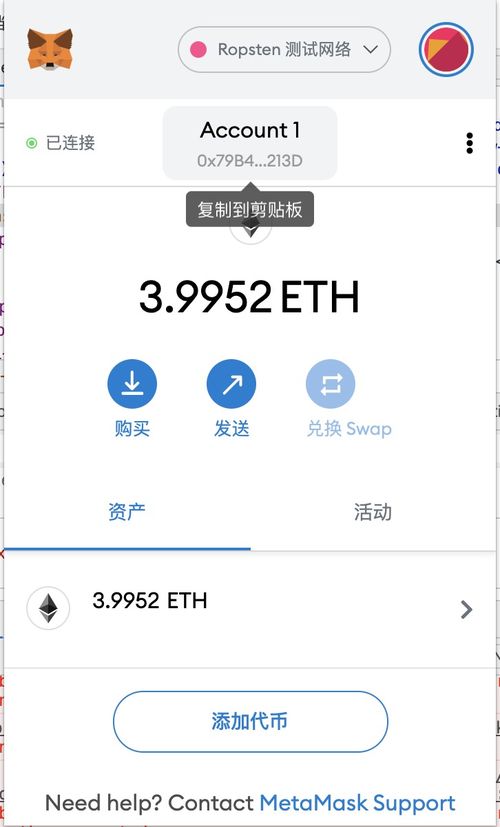
1. 账户管理:通过Metamask JS接口,你可以轻松获取用户的账户信息,包括账户地址、余额等。这样,你就可以在应用中展示用户的资产情况,让用户一目了然。
2. 交易管理:Metamask JS接口支持发起、签名和发送交易。这意味着,你可以在应用中实现转账、支付等功能,让用户轻松完成各种操作。
3. 合约交互:Metamask JS接口还支持与智能合约交互。这意味着,你可以在应用中调用智能合约的函数,实现更丰富的功能。
四、Metamask JS接口的使用方法
1. 安装Metamask扩展:首先,用户需要在浏览器中安装Metamask扩展。安装完成后,用户可以创建一个新的钱包,并导入私钥。
2. 引入Metamask JS库:在开发应用时,你需要引入Metamask JS库。可以通过以下代码实现:
```javascript
import { ethers } from 'ethers';
import { MetaMaskInpageProvider } from '@metamask/providers';
```
3. 连接钱包:使用以下代码连接钱包:
```javascript
const provider = new MetaMaskInpageProvider();
const accounts = await provider.listAccounts();
```
4. 获取账户信息:使用以下代码获取账户信息:
```javascript
const account = accounts[0];
const balance = await provider.getBalance(account);
```
5. 发起交易:使用以下代码发起交易:
```javascript
const contract = new ethers.Contract(address, ABI, provider);
const tx = await contract.methodName(...args);
await tx.wait();
```
五、Metamask JS接口的优势
1. 安全性:Metamask JS接口采用以太坊的签名机制,确保交易的安全性。
2. 易用性:Metamask JS接口简单易用,开发者可以快速将其集成到自己的应用中。
3. 兼容性:Metamask JS接口支持多种浏览器和设备,让用户可以随时随地使用。
Metamask JS接口是区块链应用开发者的得力助手。通过它,你可以轻松实现各种功能,为用户提供更好的区块链体验。快来试试吧,让你的应用在区块链的世界里大放异彩!
