探秘JS世界:打造你的以太坊钱包之旅
想象你手中掌握着通往数字货币王国的钥匙,而以太坊钱包就是这把钥匙。在这个充满机遇与挑战的数字世界中,JavaScript(简称JS)成为了构建以太坊钱包的得力助手。今天,就让我们一起踏上这段奇妙的旅程,探索如何用JS打造一个属于你自己的以太坊钱包吧!
了解以太坊钱包:数字货币的守护者
在深入JS的奥秘之前,我们先来认识一下以太坊钱包。它就像一个保险箱,安全地存储着你的以太币(ETH)和基于以太坊的代币。通过钱包,你可以轻松地发送、接收和交易这些数字资产,甚至与智能合约互动。

以太坊钱包的类型多种多样,包括软件钱包、硬件钱包、在线钱包和纸质钱包。而在这其中,软件钱包因其便捷性和灵活性而备受青睐。而JavaScript,作为前端开发的主流语言,自然成为了构建软件钱包的绝佳选择。

JS工具箱:打造以太坊钱包的利器
要打造一个以太坊钱包,你需要准备以下工具:
1. Web3.js:这是一个JavaScript库,提供了与以太坊区块链交互的接口。通过Web3.js,你可以轻松地与以太坊节点进行通信,执行交易和查询数据。

2. Infura:这是一个以太坊基础设施服务提供商,提供了易于使用的API,让你无需搭建和维护自己的以太坊节点。
3. MetaMask:这是一个流行的以太坊钱包扩展,允许用户在浏览器中管理他们的ETH和代币。通过MetaMask,你可以轻松地与以太坊应用进行交互。
现在,让我们开始动手搭建一个简单的以太坊钱包吧!
?♂? 构建你的第一个以太坊钱包
1. 环境搭建:首先,确保你的开发环境中已经安装了Node.js和npm。创建一个新的项目文件夹,并初始化一个npm项目。
2. 安装依赖:在项目文件夹中,运行以下命令安装Web3.js和Infura:
```
npm install web3 infura
```
3. 连接到以太坊节点:在项目根目录下创建一个名为`index.js`的文件,并编写以下代码:
```javascript
const Web3 = require('web3');
const infuraUrl = 'https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID';
const web3 = new Web3(new Web3.providers.HttpProvider(infuraUrl));
console.log('Connected to Ethereum node:', web3.currentProvider.host);
```
请将`YOUR_INFURA_PROJECT_ID`替换为你的Infura项目ID。
4. 获取账户信息:现在,你可以使用Web3.js获取账户信息,例如余额和交易记录。
```javascript
const account = web3.eth.accounts.wallet.create(1)[0];
console.log('Account address:', account.address);
console.log('Account balance:', web3.utils.fromWei(web3.eth.getBalance(account.address), 'ether'));
```
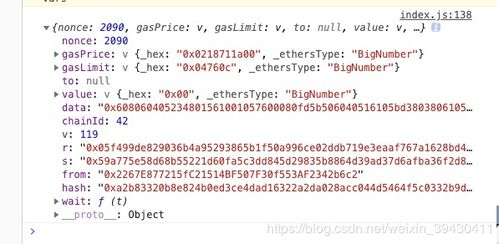
5. 发送交易:你可以使用Web3.js发送以太币交易。
```javascript
const tx = {
from: account.address,
to: 'RECIPIENT_ADDRESS',
value: web3.utils.toWei('1', 'ether'),
gas: 21000,
gasPrice: web3.utils.toWei('50', 'gwei')
};
web3.eth.sendTransaction(tx)
.then(txHash => {
console.log('Transaction hash:', txHash);
})
.catch(error => {
console.error('Transaction error:', error);
});
```
请将`RECIPIENT_ADDRESS`替换为接收方的以太坊地址。
现在,你已经成功搭建了一个简单的以太坊钱包!你可以根据自己的需求,添加更多功能,例如添加代币、与智能合约交互等。
以太坊钱包的未来:无限可能
随着区块链技术的不断发展,以太坊钱包的应用场景将越来越广泛。而JavaScript,作为前端开发的主流语言,将继续在以太坊钱包领域发挥重要作用。
在这个充满机遇的数字世界中,让我们一起用JS打造属于你自己的以太坊钱包,开启一段精彩纷呈的旅程吧!
